Summary
- Overview
- Adding HTML Element To Pages
- HTML Element Options
- Align, Size, and Margins
- Code
- Other Options
HTML Element Overview
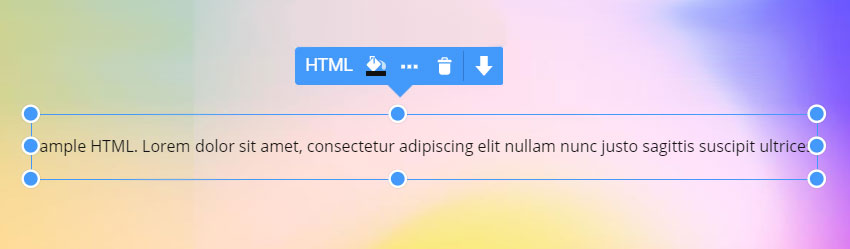
HTML Element allows adding the external code into the page to integrate the desired elements and other options that are not available in the application. For example, you can use this Element to embed the HTML code for the social feeds or Adsense to add the personalized functionality to your pages.
You can insert the HTML, CSS, and JS code into the HTML Element.
IMPORTANT NOTES
- The JS code should not contain comments in it. You will see the rendered HTML code only in the Preview or after publishing your website.
- Nicepage Team takes no responsibility for using any external code inserted into the page and for the functionality it should provide. If the code is not working, please get in touch with the code vendor for the details as we only allow to embed the code on the page.
Adding HTML Element To Pages
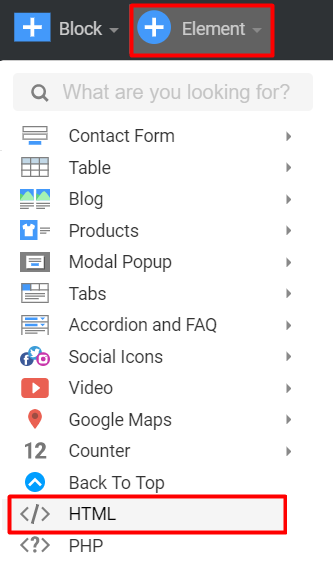
You can add the HTML Element to any Block from the Add Elements menu.
HTML Element Options
In the Property Panel to the right, you can edit different properties of the HTML Element.
Align, Size, and Margins
Use the Align options to set the positioning of the rendered content within the Element. The Width and Height options allow controlling the size of the Element. Margins can set the spacing for the HTML Element from the other Elements.
Code
You can insert the required HTML in the Code field and expand it to the screen window width by clicking the Expand icon appearing at the top right corner on hover.
Other Options
You can also select some default options for this Element, such as Background, Border, Transparency, Animation, Custom CSS Class name, and choose the Mobile Views to hide it if needed.
![html-options-3.png]()
## Summary
- Overview
- Adding HTML Element To Pages
- HTML Element Options
- Align, Size, and Margins
- Code
- Other Options
## HTML Element Overview
HTML Element allows adding the external code into the page to integrate the desired elements and other options that are not available in the application. For example, you can use this Element to embed the HTML code for the social feeds or Adsense to add the personalized functionality to your pages.
!html-overview.jpg!
You can insert the HTML, CSS, and JS code into the HTML Element.
**IMPORTANT NOTES**
1. The JS code should not contain comments in it. You will see the rendered HTML code only in the Preview or after publishing your website.
2. Nicepage Team takes no responsibility for using any external code inserted into the page and for the functionality it should provide. If the code is not working, please get in touch with the code vendor for the details as we only allow to embed the code on the page.
## Adding HTML Element To Pages
You can add the HTML Element to any Block from the Add Elements menu.
!html-add.png!
## HTML Element Options
In the Property Panel to the right, you can edit different properties of the HTML Element.
### Align, Size, and Margins
Use the Align options to set the positioning of the rendered content within the Element. The Width and Height options allow controlling the size of the Element. Margins can set the spacing for the HTML Element from the other Elements.
!html-alignment.png!
### Code
You can insert the required HTML in the Code field and expand it to the screen window width by clicking the Expand icon appearing at the top right corner on hover.
!html-code.png!
### Other Options
You can also select some default options for this Element, such as Background, Border, Transparency, Animation, Custom CSS Class name, and choose the Mobile Views to hide it if needed.
!html-options-3.png!
##