What's New in This Update?
- Animation On Events
- Animation On Scroll
- Animation On Hover
- Animation Start From
- Fade Effect Transparency
- Image Hover
- Start From
- Custom Elements
- New Block and Page Designs
We have continued to improve the Animation, and in this update, we have added the Animation On Events.
Animation On
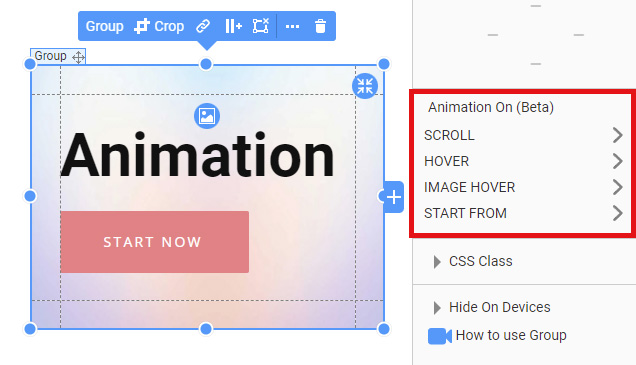
Now all the Animation options are grouped in the Property Panel to the right, and you can use them simultaneously.
Animation On:
- Scroll
- Hover
- Start From
- Image Hover
Animation On Scroll
You can trigger the Animation when your visitor scrolls the page, and an Element becomes visible on the screen.
The following is an example of the Animation on Scroll.
Animation On Hover
We have added the option that enables Hover animation as a radio button to make it clearer.
The Hover on Group option appears when the element is located inside the Group or Grid. Also, we have implemented the option to disable the Hover Animation.
Hover on Element
You can add the Hover on Element.
Hover on Group
In addition, you can trigger the Hover On a Group.
Animation Start From
We have added the Start From Tab, in which you can set the initial animation parameters for an Element in a Group.
You can specify the End Parameters in the Hover Tab.
Examples
The following example shows how you can use the Animation Start From.
Fade Effect Transparency
You can hide the element under the Start From Tab by setting the Transparency option to 100%.
To display it on Hover, set the Transparency to 0% under the Hover Tab. Use the Hover On Group to display an Element while hovering over a Group.
The following is an example of Hover Transparency.
Image Hover
To clarify the Image Hover option, we have replaced the "Hover Animation" checkbox with the Image Hover Tab for Group and Cell Background images.
The following example demonstrates the Image Hover Effect.
Custom Elements
We have continued to improve the Custom Elements options for the Hover Animation.
The following is an example of how you can use the Custom Elements.
Documentation
Fixed Issues
- Menu used the existing website pages when the new website based on the pre-made design is created, the
- Invalid Icon content in List Repeater when Group option is used
- Invalid positioning of elements when the Group option is used
- Duplicate page did not appear in the subfolder
- Invalid position of elements with Hover animation
- Invalid position of elements with Hover animation after resizing
- Invalid Icon color did not restore in presets gallery after the page preview
- Missing Gallery element in the Outline after the drag and drop
- Missing slide navigator after changing the Post Carousel to a different layout
- Unable to insert an image from URL in some cases
- Invalid display of the Home page in the inactive website thumbnail on the dashboard
- Invalid item width in Repeated carousel after saving the page
- Invalid font-weight for custom fonts
- Invalid image shape after copy&paste
- Invalid search for Blocks by ID
- Malfunctioning Full-Width Slider on the Post Details Template
- WordPress: Modal Popup cannot be removed in the Nicpage plugin
Block and Page Designs
We have created new block and page designs up to this update.
## What's New in This Update?
- Animation On Events
- Animation On Scroll
- Animation On Hover
- Animation Start From
- Fade Effect Transparency
- Image Hover
- Start From
- Custom Elements
- New Block and Page Designs
We have continued to improve the Animation, and in this update, we have added the Animation On Events.
!animation-2.gif!
## Animation On
Now all the Animation options are grouped in the Property Panel to the right, and you can use them simultaneously.
Animation On:
- Scroll
- Hover
- Start From
- Image Hover
##
!animation-001.jpg!
## Animation On Scroll
You can trigger the Animation when your visitor scrolls the page, and an Element becomes visible on the screen.
!scroll.png!
The following is an example of the Animation on Scroll.
!animation-on-scroll.gif!
## Animation On Hover
We have added the option that enables Hover animation as a radio button to make it clearer.
The *Hover on Group* option appears when the element is located inside the Group or Grid. Also, we have implemented the option to disable the Hover Animation.
!radio-button.png!
### Hover on Element
You can add the Hover on Element.
!event-hover-big.gif!
### Hover on Group
In addition, you can trigger the Hover On a Group.
!event-hover-on-group-21.gif!
## Animation Start From
We have added the *Start From* Tab, in which you can set the initial animation parameters for an Element in a Group.
You can specify the End Parameters in the *Hover* Tab.
### Examples
!start-from-2.gif!
The following example shows how you can use the Animation Start From.
!example.gif!
## Fade Effect Transparency
You can hide the element under the *Start From* Tab by setting the Transparency option to 100%.
To display it on Hover, set the Transparency to 0% under the *Hover* Tab. Use the *Hover On Group* to display an Element while hovering over a Group.
!start-from-pw-2.png!
The following is an example of Hover Transparency.
!hover-transparency.gif!
## Image Hover
To clarify the Image Hover option, we have replaced the "Hover Animation" checkbox with the *Image Hover* Tab for Group and Cell Background images.
!image-hover-pw.png!
The following example demonstrates the Image Hover Effect.
!image-hover-2.gif!
## Custom Elements
We have continued to improve the Custom Elements options for the Hover Animation.
!custom-elements.png!
The following is an example of how you can use the Custom Elements.
!custom-elements-example.gif!
## Documentation
- [Product Carousel](page:164385)
- [Carousel](page:158750)
## Fixed Issues
- Menu used the existing website pages when the new website based on the pre-made design is created, the
- Invalid Icon content in List Repeater when Group option is used
- Invalid positioning of elements when the Group option is used
- Duplicate page did not appear in the subfolder
- Invalid position of elements with Hover animation
- Invalid position of elements with Hover animation after resizing
- Invalid Icon color did not restore in presets gallery after the page preview
- Missing Gallery element in the Outline after the drag and drop
- Missing slide navigator after changing the Post Carousel to a different layout
- Unable to insert an image from URL in some cases
- Invalid display of the Home page in the inactive website thumbnail on the dashboard
- Invalid item width in Repeated carousel after saving the page
- Invalid font-weight for custom fonts
- Invalid image shape after copy&paste
- Invalid search for Blocks by ID
- Malfunctioning Full-Width Slider on the Post Details Template
- WordPress: Modal Popup cannot be removed in the Nicpage plugin
## Block and Page Designs
We have created [new block and page designs](https://nicepage.com/html-templates) up to this update.
[!new-designs-330.jpg!](https://nicepage.com/html-templates)
##