Summary
- Overview
- Enable Animation Start Position
- Animation Presets
- Animation Properties
Overview
Use the Animation Start Position to set the initial position of the Hover Animation for an Element in a Box. The Effect occurs when you hover a mouse over the Box Element.
NOTE: The Animation Start Position works with the enabled Hover On Box checkbox.
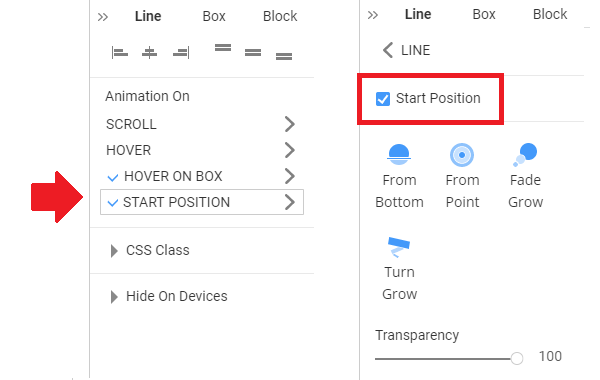
Enable Animation Start Position
To enable the Animation Start Position, you can do the following.
- Add the Box Element, for example.
- Add an Element.
- Go to the Property Panel to the right.
- Scroll to the Animation section.
- Click on the Start Position link.
- check the Start Position checkbox on the next panel.
- By default, the From Botton Effect is applied.
- Test by hovering over the Box in the Editor.
Animation Presets
You can also use the Presets for the Animation Start Position for the Elements in a Box.
From Bottom
Use the From Bottom Effect to change the Element's Position in a Box.
From Point
Apply the From Point Effect to move the Element in a Box.
Fade Grow
You can create the Fade Effect while dynamically resizing the Element in a Box.
Turn Grow
You can also rotate the Element while changing its position in a Box on Hover.
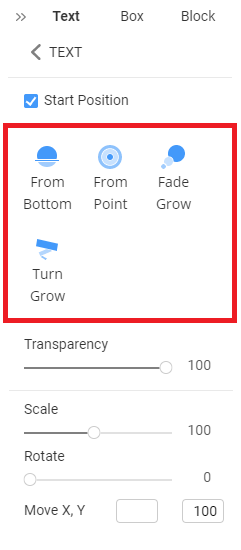
Animation Properties
In the Property Panel, you can specify properties for the Animation Start Position Effects, including the Transparency, Scale, Rotate, and Move for moving the Element in a Box.
Transparency
You can entirely hide the Element at the Start Position by setting the Transparency option to 0. Additionally, use the Animation on Box Hover to display an Element while hovering over a Box.
Scale
You can modify the Scale property for the Animation Star Position Effects.
Rotate
Rotate on hover for the Animation Star Position Effects.
Move
You can also add the movement while hovering over the Box and applying the Animation Star Position Effects.
## Summary
- Overview
- Enable Animation Start Position
- Animation Presets
- Animation Properties
## Overview
Use the **Animation Start Position** to set the initial position of the Hover Animation for an Element in a Box. The Effect occurs when you hover a mouse over the Box Element.
**NOTE:** The Animation Start Position works with the enabled Hover On Box checkbox.
!animation-start-position.gif!
## Enable Animation Start Position
To enable the **Animation Start Position**, you can do the following.
1. Add the Box Element, for example.
2. Add an Element.
3. Go to the **Property Panel** to the right.
4. Scroll to the **Animation** section.
5. Click on the **Start Position** link.
6. check the **Start Position** checkbox on the next panel.
7. By default, the **From Botton** Effect is applied.
8. Test by hovering over the Box in the Editor.
##
!enable-animation-start-position.png!
## Animation Presets
You can also use the Presets for the Animation Start Position for the Elements in a Box.
!animation-start-position-presets.png!
### From Bottom
Use the From Bottom Effect to change the Element's Position in a Box.
!start-position-from-bottom.gif!
### From Point
Apply the From Point Effect to move the Element in a Box.
!start-position-from-point.gif!
### Fade Grow
You can create the Fade Effect while dynamically resizing the Element in a Box.
!start-position-fade-grow.gif!
### Turn Grow
You can also rotate the Element while changing its position in a Box on Hover.
!start-position-turn-grow.gif!
## Animation Properties
In the Property Panel, you can specify properties for the **Animation Start Position** Effects, including the Transparency, Scale, Rotate, and Move for moving the Element in a Box.
!animation-start-position-properties.png!
### Transparency
You can entirely hide the Element at the Start Position by setting the Transparency option to 0. Additionally, use the [Animation on Box Hover](page:204909) to display an Element while hovering over a Box.
### Scale
You can modify the Scale property for the Animation Star Position Effects.
### Rotate
Rotate on hover for the Animation Star Position Effects.
### Move
You can also add the movement while hovering over the Box and applying the Animation Star Position Effects.
##