Comment soumettre les données du formulaire de contact à partir de pages Web

Tout ce dont vous avez besoin pour créer votre site Web gratuit
Utilisez notre Website Builder pour concevoir et créer des sites Web sans codage. Faites glisser et déposez tout ce que vous voulez, où vous le souhaitez. Le créateur de site Web adapte automatiquement votre site Web pour mobile afin de le rendre réactif. Choisissez parmi plus de 9 000 modèles de sites Web personnalisables.
Fonctionnalités associées
Modèles gratuits avec Élément de formulaire de contact
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Logiciel gratuit de création de site WebTélécharger
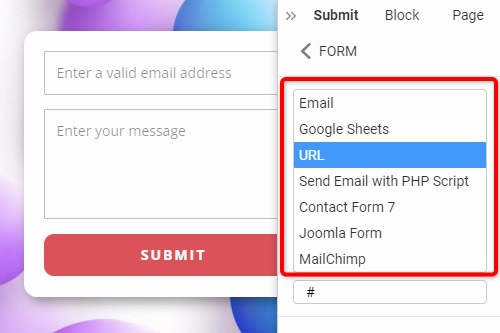
How To Use The Contact Form Submit Options
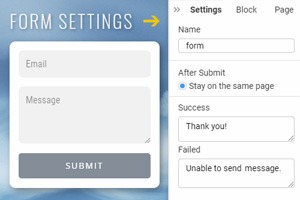
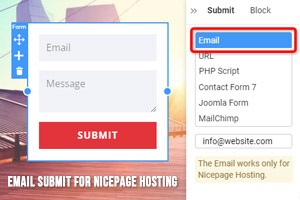
Contact form is a universal tool that users can use to contact website owners and web developers. Their default form submission uses an HTML element to send the form data as an email straight to developers without losing the submitted form data or rich text in it. Using our website builder, you can not only create a form, add and edit form features, and set up a file upload field, but you are also able to select the script for form submissions manually. Apart from a basic HTML element, you can use URL, PHP Script, Contact Form 7 for WordPress websites, Joomla Form for Joomla sites, or MailChimp. You must decide on the way to receive form submissions while you are getting started on creating the contact form and submit button for your form, but you can edit the form submission afterward.
If you want your users to submit the form through a URL script, you need to specify the link to where the information will be sent after the form is submitted. Be sure to check it to be active all the time not to get an error message at some point. The PHP Script will not require third-party resources, but a server on the hosting you will choose yourself. The Contact Form 7 is mainly used for WordPress-based sites and allows to submit the form data using the CF7 script. Unlike the CF7 script, the Joomla Form is more flexible in terms of providing your own email address to use as an email box. Please note that you can also set the form for messages, file upload, and mass mail.
The MailChimp form contains all standard fields like email address, first and last name, and phone. You can quickly create a form for contact, sign up, or other activities with MailChimp. It will also provide validation messages to submit the form script. If something is wrong, you will receive an error message before your form submission is started. There is no better or worse contact form script, but be sure to check the updates of certain scripts. For example, getting started and last updated is a recent update that may improve some aspects of your submit button and make your contact form even more responsive and effective.